ComponentOne just launched a brand new UI kit for client-side Web development called Wijmo. Wijmo contains over 30 widgets built on jQuery and jQuery UI that can help you build a better Web. This article will walk you through how ComponentOne built Wijmo and teach you how to develop your own widgets.
Wijmo contains over 30 widgets built on jQuery and jQuery UI that can help you build a better Web.
Intro to jQuery & jQuery UI
When Microsoft announced their decision to adopt jQuery as their official JavaScript library, ComponentOne took note. The idea is simple in nature, but monumental in principle. Microsoft’s decision to shift focus on using and contributing to jQuery was a big win for Microsoft, jQuery, and you. Now, millions of websites are using a common JavaScript library.
Microsoft’s decision to shift focus on using and contributing to jQuery was a big win for Microsoft, jQuery, and you.
jQuery is a concise JavaScript library for working with the Document Object Model (DOM) and Asynchronous JavaScript and XML (AJAX). It provides an API for traversing the DOM based on CSS syntax. When compared to using standard JavaScript APIs, it makes most DOM queries so much easier. In most instances it dramatically cuts down on lines of code too.
jQuery is a concise JavaScript library for working with the Document Object Model (DOM) and Asynchronous JavaScript and XML (AJAX).
jQuery UI is a widget and interaction library built on top of jQuery. The widgets take a simple piece of HTML markup and turn it into an interactive UI element. jQuery UI applies JavaScript for added behavior and CSS for rich style. It’s also a great tool for progressively enhancing HTML.
The Wijmo Story
Wijmo, codenamed Rhino, was born out of necessity; ComponentOne needed it! The team wanted to completely rebuild its ASP.NET tools, so they looked to jQuery UI as their client-side framework. It was perfect for what the team wanted: a powerful, yet lightweight framework for JavaScript UI components. There was only one problem with committing to using it: the lack of UI widgets. Since the team embraced jQuery and jQuery UI, they decided to build on top of these tools, using their frameworks and guidelines.
Wijmo was purposed to build a complete kit of jQuery UI Widgets as a client-side framework for ComponentOne’s ASP.NET controls. The team used the jQuery UI Widget Factory to build these widgets to all of jQuery UI’s guidelines and principles. The result has been a complete kit of widgets for developing applications to the high standards of jQuery UI.
This client-side framework was so powerful, that ComponentOne decided to release it on its own. What was originally going to be part of our ASP.NET controls is now a complete JavaScript UI library of its own.
Why ComponentOne Chose jQuery UI
There are a number of reasons ComponentOne chose jQuery UI. First, the team felt it was natural to follow Microsoft’s adoption of jQuery. It was only more natural to expand to jQuery UI for building UI components. Beyond that, there are some very significant reasons to use jQuery UI.
JavaScript Market Share
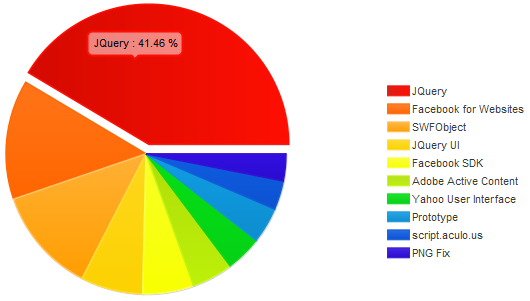
When you look at the numbers, there is no question, jQuery owns the JavaScript market. According to builtwith.com, jQuery is used on 19,901,925 websites and in more than 40% of the top 10,000 websites (See Figure 1.)

According to builtwith.com, jQuery is used on 19,901,925 websites and in more than 40% of the top 10,000 websites.
The Widget Factory
The Widget Factory is a model for building widgets provided by jQuery UI. It provides a common foundation for building jQuery UI widgets. Widgets are simply jQuery plugins that have state. The Widget Factory is the equivalent of a base class in an object-oriented programming model. The difference is you are not inheriting it, you are extending it. It provides common methods that every widget needs like “s” and “enable”. It also provides the options property, which is used to set any option on a widget. The Widget Factory helps guide you along the way by creating a clear organization and structure of code. It also helps other developers understand the code in your widget.
The CSS Framework
One of my favorite aspects of jQuery UI is the CSS Framework. This framework provides both common and specific CSS classes that are applied consistently throughout the widgets. The purpose of the framework is to be able to style an entire application in an object-oriented manner rather than styling individual pieces. For example, anything clickable will receive a ui-state-default class and when it’s hovered over it will receive a ui-state-hover class. Using this convention you can just define styles for common classes and impact every widget in doing so. Then, you can simply override the styles you do not want using the specific classes like ui-accordion.
The CSS Framework includes classes for layout helpers, containers, interaction states, interaction cues, icons, and other miscellaneous visuals. The cool thing about the framework is that it can be applied anywhere, even beyond jQuery UI widgets.
Themeroller
In addition to having a CSS Framework, jQuery UI also has a pretty powerful tool to help you add themes to the widgets that support it. This tool, Themeroller is a web app hosted by jQuery for customizing and downloading rich themes built using the CSS Framework. Themeroller also includes 24 pre-made themes that you can use or tweak to your liking. This tool does everything from generating background images to rounding your corners. Even if it doesn’t give you the final result, it can still save you countless hours of time. The generated CSS it outputs is well organized and you can easily modify it by hand.
Say Hello to Wijmo
It should be clear on why ComponentOne chose jQuery UI to build Wijmo on top of, but what exactly did the team accomplish? By building on top of these frameworks, the team has created everything from full-featured Grids to highly interactive SVG Charts. Wijmo has turned out to be a complete kit of JavaScript components for creating rich UI. There is not much left wanting after you see how robust the widgets are that the team was able to create (See Figure 2.)

Wijmo has turned out to be a complete kit of JavaScript components for creating rich UI.
The team was amazed that it did not have to give up any features when building these JavaScript components without any server-side dependency. For example, the team was able to build a Grid that supports banding, column resizing, editing, filtering, grouping, paging, scrolling, sorting, and more. All of which are implemented on the client in JavaScript. The real power of these features is that they can be extended to the server easily. Each raises events at which you can offload some processing to the server. This approach gives you the flexibility of mixing client-side features and server-side workload for the optimum user experience.
The team was amazed that it did not have to give up any features when building these JavaScript components without any server-side dependency.
Creating a Widget
Now that you know how great jQuery UI is, you probably want to know how to make a widget. So let’s walk through the basics of doing just that. You’ll create a simple content widget that applies style and some functionality to any DOM element. It’s not a common scenario, but will touch on some important aspects of jQuery UI development.
Hello World
First, let’s create a file called “jquery.wijmo.wijcontent.js”. Wijmo is the namespace used to differentiate your code from the UI namespace. You’ll want to make a namespace for all of your widgets to use. I also use a “wij” prefix to make sure my widgets do not conflict with others in the jQuery scope.
In the file, add the following code that makes sure jQuery is ready:
(function ($) {
//widget goes here }
(jQuery));
This is a self-executing anonymous function that all of your plugin code needs to be inside. It passes the jQuery object in as the $ to ensure the widget adheres to the jQuery noConflict() method.
Now, let’s define and create your widget:
$.widget("wijmo.wijcontent", {
_create: function () {
var self = this, e = self.element, o = self.options;
e.addClass("wijmo-wijcontent ui-widget ui-widget-content ui-corner-all");
},
});
You probably recognize the namespace and prefix that match the filename you just created. The “namespace.widgetname” gets passed in to the widget() method as the first parameter. After that, you pass in an object that defines options, methods, and events. In this case, you’re only defining the internal “_create” method. Inside the _create method you’re applying CSS classes to your element, including ones from the CSS Framework.
Adding Options
Now you want to extend this simple widget with some features. You can do that by adding options that can be set during initialization:
$.widget("wijmo.wijcontent", {
options: {
draggable: false,
resizable: false
},
//widget goes here
});
You’re defining the options along with their default values. You then need to add some code to your _create method that reacts to settings in the options:
if (o.draggable) {
e.draggable();
e.addClass("ui-state-default");
}
if (o.resizable) {
e.resizable(); }
So, if the draggable Boolean option is set to true, then you want to add a class that denotes that it’s clickable. You also want to make it draggable by using the jQuery UI draggable plugin. This is a good example of utilizing features that jQuery UI has already implemented. Similarly, check if the resizable option is set to true and make it resizable using the jQuery UI resizable plugin.
In order to handle options changing after initialization you need to add the “_setOption” method. (See Listing 1.)
The “_setOption” method is very simple. It’s actually handled automatically thanks to the Widget Factory, but you can handle it manually. The reason you might want to handle it yourself is for the ability to adapt the widget when options are set. For instance, if the widget option gets set to true after the widget is initialized, you want to make sure it works. The above sample shows how you would react to either the draggable or resizable options being set. The very last line just makes sure that the default “_setOption” method is called. You might notice very similar code between “_create” and “_setOption” when dealing with options.
Destroy It!
Well you aren’t going to necessarily destroy your widget, but you need to let anyone using it do so. Here is what the “destroy” method looks like:
$.widget("wijmo.wijcontent", {
//previous code here...
destroy: function () {
var self = this, e = self.element, o = self.options;
self.element.removeClass("ui-widget ui-widget-content ui-corner-all " +
"ui-state-hover ui-state-default wijmo-wijcontent")
.unbind("." + self.widgetName);
e.draggable("destroy").
resizable("destroy");
$.Widget.prototype.destroy.apply(self);
}
});
The “destroy” method is just a means of returning the DOM to its original state before it was turned into a widget. You can see we are undoing most of what we have done in _create. First, we remove the classes we have added. Next we unbind any events added. Then we destroy the draggable and resizable plugins. Lastly, we call the default “destroy” method from the widget factory.
Putting It in Action
Now that you have a complete jQuery UI Widget, you can use it on a piece of markup. Let’s take a simple paragraph tag and make it into a wijcontent widget. Here is the original markup:
<p class="contents">
Lorem Ipsum</p>
With one little line of JavaScript you can turn it into a styled panel:
$(".contents").wijcontent();
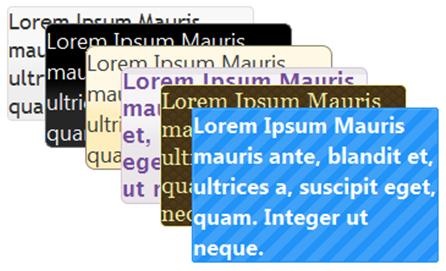
The “.contents” selector is finding all elements in the DOM with a class of “contents”. This could return multiple elements so you must be diligent when writing selectors. Using a class instead of an ID lets you take action on many elements at once. The wijcontent() method simply initializes the widget you just built. It will execute the _create method automatically. The results will be CSS classes applied to the paragraph tag since you did not specify any options. You can now add a theme to it with Themeroller. (See Figure 3.)

Let’s add some functionality to the paragraph by specifying the resizable and draggable options. Here is how you would set those options:
$(".contents").
wijcontent({ draggable: true, resizable: true });
Now your neatly styled panel can be moved around the page and even resized in the browser. Once you create the widget using the jQuery UI Widget Factory, using it is a breeze. You also have a nice reusable component for you and your team.
Summary
This article was written in hopes of helping anyone looking to get more involved with client-side development. There is still much more to learn about widget development, so take the time and visit jqueryui.com. If you want to start building apps with jQuery UI today, go check out Wijmo.com too! You will be amazed at what can be achieved when building UI with JavaScript.
You will be amazed at what can be achieved when building UI with JavaScript.
Listing 1: Adding _setOption method to handle options changing.
$.widget("wijmo.wijcontent", { //previous code here...
_setOption: function (key, value) { var o = this.options; if (o[key] !== value) { switch (key) { case "draggable": if (value) { this.element.addClass("ui-state-default"); this.element.draggable(); } break; case "resizable": if (value) { this.element.resizable(); } break; default: break; } } $.Widget.prototype._setOption.apply(this, arguments); }
});



