As developers and publishers continue to saturate the mobile app marketplace with options, it becomes increasingly difficult to capture and retain a user's attention. You must use every trick in the book to engage users in intuitive ways that encourage them to feel invested and, ultimately, stay connected with your product long-term, despite the competition.
Many factors can influence your user's engagement with your application, but one factor in particular is especially important: notifications. When used correctly, notifications can vastly improve rate-of-use by gently nudging and redirecting user's attention back to your application. It's a pro-active method of engagement that constantly keeps the user's focus on your app, and because these messages are received and handled directly by the OS, your application doesn't even need to be running for the user to get them.
Implementing push notifications on a mobile platform, especially in iOS, is not the most straightforward task. Several moving pieces must be orchestrated and provisioned properly in order to send and receive them to and from devices (check out the sidebar for more details on how you can integrate notifications from-scratch on iOS). However, many third-party tools have been created to substantially decrease the technical debt associated with the implementation.
One Signal is a tool that enables you to incorporate notifications into mobile applications quickly, with minimal set up time. They offer a suite of tools to help make your notifications smarter and more intuitive, all while letting you track engagement and better judge the direct impact of your campaigns.
One Signal
One Signal is a push-notification delivery and analytics platform for websites and mobile apps. Their high volume, cross-platform options can suit virtually any use case and currently, it services many big brands such as Uber, Zynga, and MTV. Touting a fifteen-minute setup time, One Signal simplifies the implementation process by automating almost all of the backend effort needed to push out messages to client-side devices.
Touting a fifteen-minute setup time, One Signal simplifies the implementation process by automating almost all of the backend effort needed to push out messages to client-side devices.
Features and Pricing
One Signal's feature offering is rather robust, considering that they don't currently charge for its use. You didn't misread that; you can use 100% of the service offering, including unlimited push notifications and devices, for free. That service offering breaks down as follows:
- Cross-Platform Notifications: Has SDKs for iOS, Android, Windows, Chrome, Safari, Firefox, Amazon, Unity, React, Corona, Xamarin, and several others
- Real-Time Tracking: Monitors notification conversions in real-time
- Scalable: Handles users into the millions
- A/B Testing: Delivers two test messages to small subsets of users and automatically sends the best performing message of the two to the rest of your user base
- Segmentation Targeting: Targets specific groups of users and schedules delivery for the best time of day
- Automatic Delivery: Schedules messages in advance and has them automatically sent
On top of the core features mentioned above, One Signal also supports localization. Additionally, they give you the ability to import/export your data as you see fit, including the ability to import users from other third-party push systems like Parse and Urban Airship. How does a company offer this level of service and not charge for it? If you dig a little deeper on their website, they mention the following:
"Our 100% free notification service is subsidized by our powerful data platform that helps marketers and researchers better understand mobile users to create more effective advertising campaigns."
It sounds like they may use the data collected across its user base to generate the income needed to support the service. This seems like a fair trade for most, considering the level of service and ease-of-use that comes with the system.
Point and Click
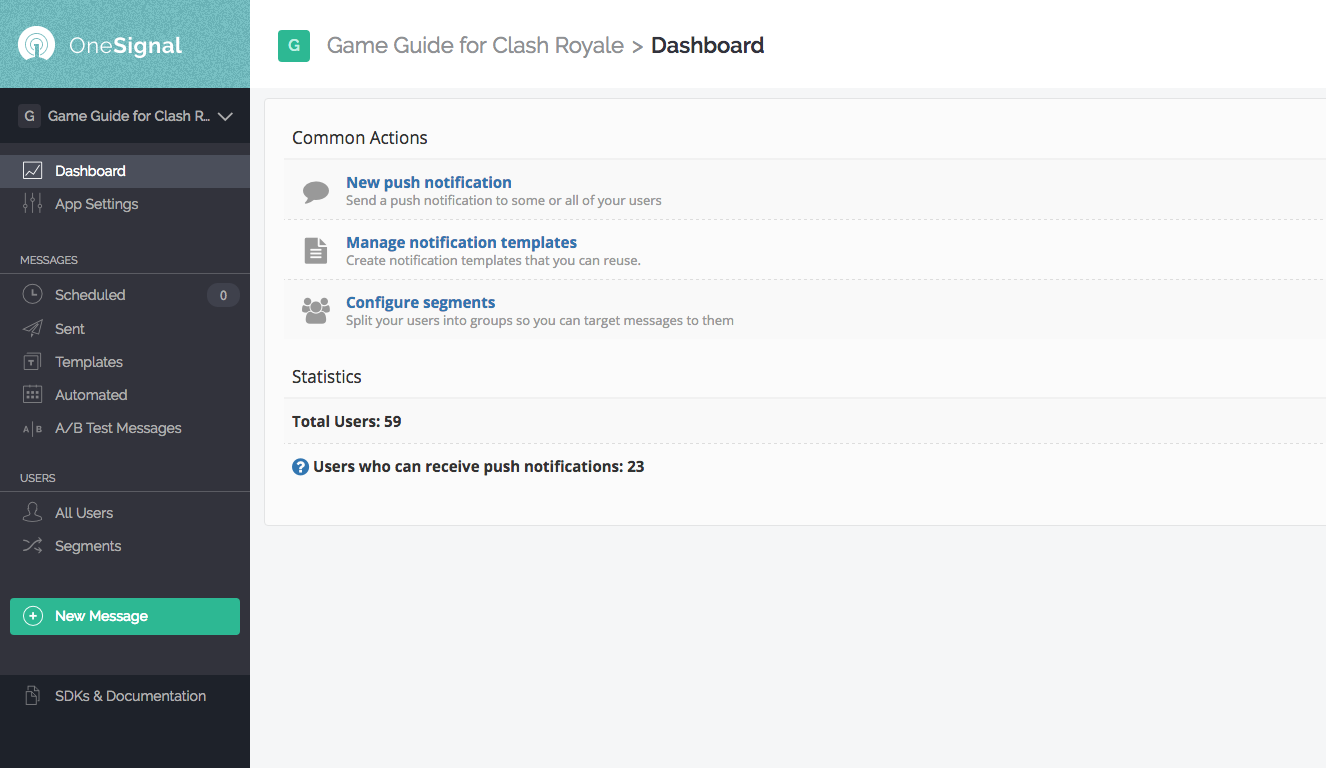
Once you've configured the initial setup on your client-side platforms using the respective SDKs, One Signal provides a dashboard to manage all of your notifications (Figure 1). From there, you can create, schedule, and analyze notifications with nothing more than a few mouse clicks.

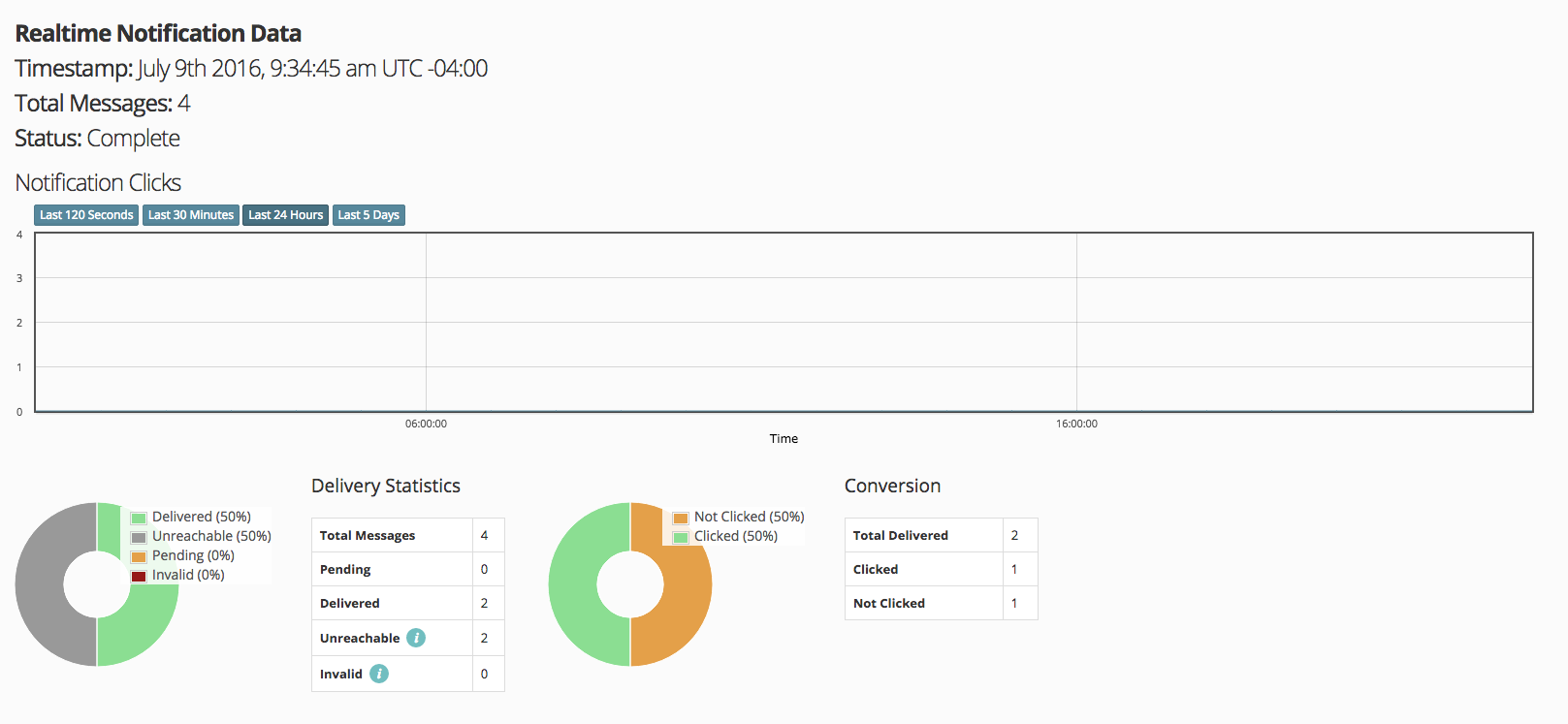
After you send a notification, a plethora of information becomes available to help you better analyze the impact that notification had. Figure 2 demonstrates the single notification dashboard where you can see the distribution of delivery as well as statistics on conversion. This dashboard updates in real-time as users interact with the received notification. You can see how many total notifications were sent, how many have been received, how many are still pending, and how many user devices were unreachable (because of an uninstalled app or disabled notifications). Additionally, you not only want to see how many were delivered, but also who acted on the notification when it arrived. The dashboard shows the number of users who interacted with, or launched, your app from the notification.

Although there are no further user statistics on a per-notification basis, you can access app-wide statistics on a per-user basis. One Signal automatically tracks statistics on your application users including:
- Whether the user has subscribed or opted into push notifications for your application
- The date and time of their first app session
- The date and time of their last app session
- The total number of sessions for the user
- The device and OS the individual is using
- The segments to which the user is subscribed
Customization Options
If you need a more robust solution than the point-and-click option, One Signal has SDKs and REST access to the majority of its features, including notification creation. Notifications, for the most part, take on one of the following three forms:
- Notifications triggered by client-side events or interaction
- Automated notifications that the backend generates. These could be time or event based.
- Manual notifications that you, as the admin, generate
One Signal's dashboard handles notification type 3 without any additional configuration or coding beyond the initial setup, but the platform isn't aware of your client-side events nor does it interface with your backend out of the box. You can still achieve notification types 1 and 2 using a client-side SDK for client-side events, and the REST APIs for backend interactions.
For instance, let's say that you have an iOS application that displays a social feed and other users can interact with the posts in the feed by commenting. When one user comments on another user's post, you might want to generate a push notification to the author of the post to inform them of the new comment. With One Signal's iOS SDK installed and configured, that action would be as easy as the following (where player ID defines the recipient):
[self.oneSignal postNotification:@{
@"contents" : @{@"en": @"Test Message"},
@"include_player_ids": @[@"player id"]
}];
If you need to generate the notification from the backend instead, you could just as easily make a POST call to https://onesignal.com/api/v1/notifications using the appropriate parameters (see the sidebar for a link to full documentation). Essentially, once you've set up the initial provisioning for notifications, the process of sending and receiving notifications gets reduced to a single function call or POST command.
Integrating One Signal
Let's take a look at the process of setting up and integrating One Signal into your existing application. For the sake of this demonstration, let's look at integrating with an iOS application specifically. The first thing you'll need to do is create a One Signal account. You can do this straight from the homepage at onesignal.com using GitHub, Facebook, or your email address. Next, you'll need to confirm your account via email before you may log in. Once logged in, you must first create an application before proceeding. Click the Add a new app button and type the name of your application.
Application Setup
When creating your first application, a modal appears to help you get started configuring One Signal on the platform of your choice. Choose Apple iOS (APNS) to follow along with the rest of this example. The next step requires you to generate iOS push notification certificates that One Signal uses to provision your notification requests through Apple's APNS servers. The APNS (Apple Push Notification Service) uses the certificates to authorize the request on behalf of your application to prevent an unauthorized source from pushing notifications to your users.
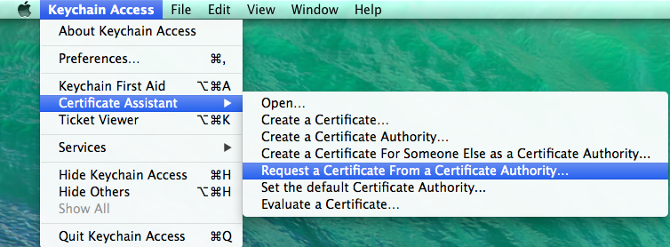
In order to create the profiles needed, you must have an active Apple developer account. You'll also need access to the Keychain Access application on the Mac you wish to generate the certificates from. To start the process, you'll first generate a Certificate Signing Request (CSR) that will later be used within the Apple developer portal to create the necessary notification SSL certificates for both sandbox and production. To do this, launch the Keychain Access application. Once open, go to Keychain Access > Certificate Assistant and click on Request a Certificate from a Certificate Authority, as demonstrated in Figure 3. Once chosen, another window appears. Select Saved to disk, enter an email address, and click Continue. This generates the file you need for the next steps.

The next portion of the certificate setup takes place on Apple's developer site at https://developer.apple.com. You must log in to this portal using your registered Apple developer account. Once logged in, enter the Certificates, IDs, & Profiles section of the portal using the link on the left-hand side. Here, go to App IDs and create an app ID for your application, if you haven't already done so. Next, find the created entry and select the Edit option. This loads a list of possible services that your application can take advantage of.
Find Push Notifications in the list. You'll notice options to create a certificate for sandbox and for production. A sandbox certificate lets you test push notifications on a build directly from Xcode, and a production certificate ensures that push notifications can be received on ad hoc and/or production App Store builds. Click Create Certificate under the Development SSL Certificate header and follow the indicated steps using the Certificate Signing Request you created previously with Keychain. Download the resulting certificate and repeat the process for production.
Once downloaded, double-click each certificate to automatically install it to your computer via Keychain. Now you need to use those certificates to generate the p12 files that One Signal needs to function. To do this, open Keychain Access and select Login > My Certificates. Find your certificate (it will be labeled as a push certificate and should reference your bundle ID in the title), right-click it, and select Export. The output of this export is a p12 file. It should prompt you to password-protect the file. You can choose to ignore this by leaving both fields blank and saving. If you choose to use a password, you'll need to provide One Signal with the password.
Return to One Signal and upload the sandbox and production p12 files in their respective locations. If done correctly, One Signal lets you advance to the next step to choose a client-side SDK. In this example, choose the Native iOS SDK. Once you click next, you're given an application ID. This gets used later to authenticate the client with your One Signal account configuration.
Next, let's look at installing the iOS SDK and using the specified app ID to initialize the service.
SDK Installation and Initialization
The first step to setting up the One Signal iOS SDK involves adding the SDK and necessary dependencies to your XCode project. You can do this via CocoaPods, one of the simplest methods for adding third-party content to any iOS project. For the sake of this walkthrough, I'll assume that you have a working understanding of how to install a library using CocoaPods (if not, refer to the sidebar for information on how to use CocoaPods). Once you've created a Podfile, add the following line to the file and save it.
pod "OneSignal"
Once saved, launch terminal and navigate to the root folder for your project. Make sure that the project is closed in Xcode and run the following command in terminal.
pod install
- This should automatically download the One Signal SDK and create an
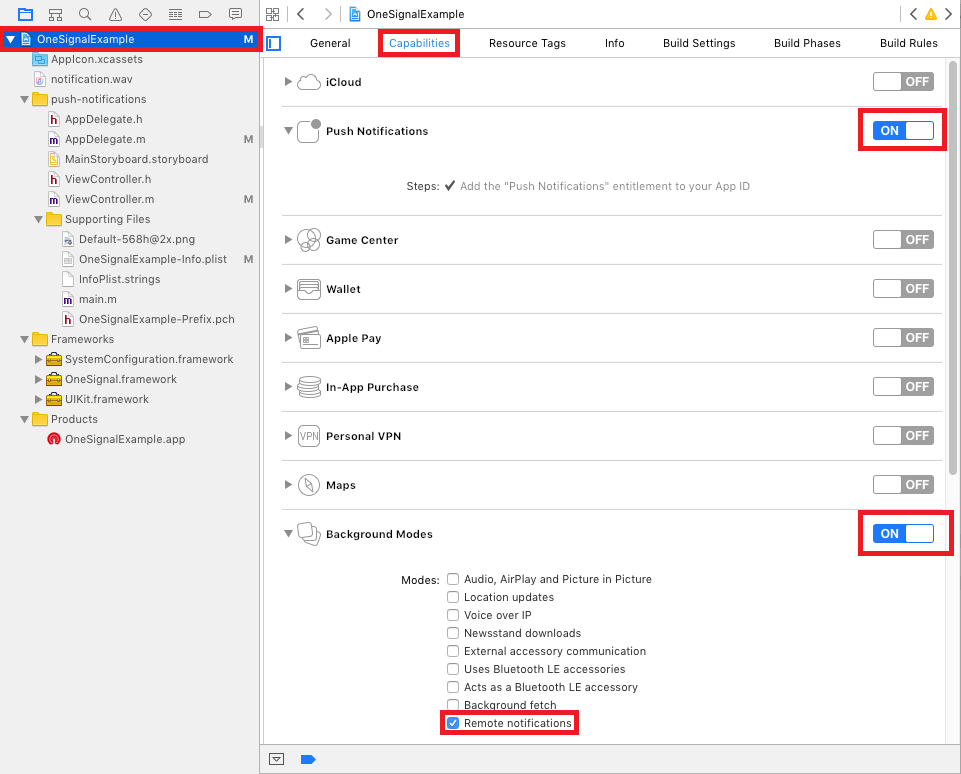
.xcworkspacefile, if you didn't already have one. Re-open your project by double-clicking that new project file. Now that you've installed the sdk, you need to enable the remote notification background mode for your application. Select your project file in Xcode, highlight your target, and navigate to the Capabilities tab. Find Background Modes and turn the switch to the On position. Select Remote Notifications, as shown in Figure 4. Additionally, as demonstrated in Figure 4, toggle the Push Notifications capability to the On position.

Now, navigate to your application delegate's header file and import the library so that you can access it (shown in the following snippet). Additionally, you need to create a One Signal property, also shown in the following snippet.
#import <OneSignal/OneSignal.h>
@property (strong, nonatomic) OneSignal *oneSignal;
Transition to your delegate's implementation file and add the following code to the didFinishLaunchingWithOptions function. Make sure to use the application ID provided by One Signal in the previous step in place of the “YOUR APP ID” placeholder. Optionally, if you wish to process incoming notifications in any way, such as linking to specific sections of the application based on the type of notification received, refer to Listing 1 for a more robust initialization call using the handleNotification callback.
self.oneSignal = [[OneSignal alloc]
initWithLaunchOptions:launchOptions
appId:@"YOUR APP ID" handleNotification:nil];
Listing 1: Initialize One Signal to process custom incoming notification types
self.oneSignal = [[OneSignal alloc]
initWithLaunchOptions:launchOptions
appId:@"YOUR APP ID"
handleNotification:^(NSString* message,
NSDictionary* additionalData, BOOL isActive) {
NSLog(@"Notification opened:\nMessage: %@", message);
if (additionalData) {
NSLog(@"additionalData: %@", additionalData);
// Check for and read any custom values
// you added to the notification
// This done with the "Additonal Data"
// section of the dashbaord OR setting the
// 'data' field on One Signal's REST API.
NSString* customKey = additionalData[@"customKey"];
if (customKey)
NSLog(@"customKey: %@", customKey);
}
}];
You have successfully integrated the One Signal SDK into your application and you can now send a test notification to verify that it's working. Note that notifications wont work on the XCode simulator, so you'll need to run the build on a physical device. Once you build to the device, you should get asked to accept notifications. After accepting, you can check the subscribed users in the One Signal dashboard to confirm that you were registered. After you've confirmed yourself as a subscriber, go to the dashboard and click New push notification. Fill in a title and message content, hit Preview, confirm that the content is correct, close the application on your device, and hit Send.
Additional SDK Features
The iOS SDK has a variety of additional features that your applications can take advantage of. For instance, by default, if a user has the application open in the foreground and an app notification arrives, it won't display. Using the SDK, you can enable these notifications to be displayed to your users while the application is in the foreground like this:
[self.oneSignal enableInAppAlertNotification:true];
Additionally, you can use One Signal to target users based on their location. Once you enable this feature via the SDK, the application asks the user for geo-tagging permission and, if granted, One Signal associates a location with each of your registered users in the One Signal dashboard. This allows you to target specific geographic areas with your notifications.
[self.oneSignal promptLocation];
You can target specific geographic areas with your notifications.
Location isn't the only filter you can apply to outgoing notifications. You can segment your user-base into groups and target the groups individually. You do this by tagging specific events for your users. For instance, let's say that you have a link inside your app for users to rate your application. Using tags and segments through One Signal, you could tag all the users that have rated the app and then later target only those users who have not yet rated your application with a notification encouraging them to do so. You simply tag the user as demonstrated in the following snippet, where “key” could be “didRateApp” and value could be “true/false”.
[oneSignal sendTag:@"key" value:@"value"];
You can find additional documentation for all of the features across each of One Signal's supported platforms at https://documentation.onesignal.com/docs.
Wrapping Up
Over the course of this article, you've gained a basic understanding of the services offered by One Signal and how to use those to quickly and efficiently implement push notifications. If you're interested in a more complex breakdown of all of One Signal's offerings, be sure to visit onesignal.com for full API and SDK documentation. The sidebars for this article have links to additional resources that may be of use as well.



